웹디자인기능사 필기 기출문제
1. 웹 디자인에 대한 설명으로 거리가 먼 것은?
정답: ④ 기업, 단체, 행사의 특징과 성격에 맞는 시각적 상징물을 말한다.
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
2. 디자인의 심미성에 대한 설명으로 맞는 것은?
정답: ① 아름다움을 느끼는 미적 의식이며 주관적일 수 있다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
3. 동시 대비에 해당하지 않는 것은?
정답: ④ 한란 대비
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
4. 계통 생명이라고도 하며 색상, 명도, 채도를 표시하는 색명은?
정답: ③ 일반색명
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
5. 다음 내용이 설명하는 것은?

정답: ③ 프로타주
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
6. 색채조화의 공통원리에 대한 설명으로 틀린 것은?
정답: ④ 유사의 원리는 색의 3속성의 차이가 큰 색상의 배색이 더욱 조화롭게 나타난다.
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
7. 자극이 생긴 후 이제까지 보고 있던 상을 계속해서 볼 수 있는 현상은?
정답: ④ 잔상
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
8. 어두운 곳에 들어갔을 때 물체의 상이 흐리게 나타나는 현상과 가장 관계가 깊은 것은?
정답: ③ 박명시
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
9. 유사, 대비, 균일, 강약 등의 디자인 요소가 포함되어 있는 디자인 원리는?
정답: ③ 조화
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
10. 디자인 형태의 분류 중 이념적 형태에 속하는 것은?
정답: ② 추상 형태
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
11. 데 스틸(De Stijl)에 관한 설명으로 틀린 것은?
정답: ③ 아르누보의 조형사상에 큰 영향을 주었다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
12. 연속적인 패턴에서 볼 수 있는 디자인 원리는?
정답: ③ 반복
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
13. POP(Point of Purchase) 광고의 특징으로 바르지 않는 것은?
정답: ② 상품이 있는 장소에서 설득력이 없다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
14. 다음 중 수평선에 대한 설명으로 맞는 것은?
정답: ① 평화와 정지를 나타내고 안정감을 준다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
15. 다음 중 4차원 디자인이 아닌 것은?
정답: ② POP Art
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
16. 다음 중 기계적 질감에 해당하지 않는 것은?
정답: ④ 나뭇결 무늬
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
17. 제과점 홈페이지를 제작할 대 식욕을 돋게 하는 색채로 가장 거리가 먼 것은?
정답: ① 녹색
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
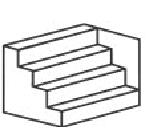
18. 그림과 같이 도형의 한쪽이 튀어나와 보여서 입체로 지각되는 착시 현상은?

정답: ④ 반전 실체의 착시
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
19. 색광에서 Red, Blue가 혼합될 때 그 결과 색은?
정답: ③ Magenta
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
20. 다양한 구성 요소끼리 하나의 규칙으로 단일화시키는 원리는?
정답: ③ 통일
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
21. 다음은 어떤 검색엔진의 사용에 대한 설명인가?

정답: ② 주제별 검색엔진
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
23. HTML 문서의 시작과 끝을 표시하기 위해 사용되는 태그로 옳은 것은?
정답: ③
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
24. 상호작용을 지원하는 웹페이지 제작을 위한 CGI의 설명으로 틀린 것은?
정답: ③ 웹 서버 프로그램은 CGI 기능을 사용할 수 없다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
25. 웹브라우저(Web Browser)가 아닌 것은?
정답: ① 아파치
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
26. 다음이 설명하고 있는 통신 프로토콜은?

정답: ② SLIP/PPP
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
27. 인터넷을 이용하여 한 컴퓨터에서 다른 컴퓨터로 파일 전송을 하는 프로토콜은?
정답: ① FTP
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
28. HTML 문서에 삽입되는 자바 프로그램으로 대화형 페이지를 만드는데 효과적으로 사용될 수 있는 것은?
정답: ④ 애플릿
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
29. HTML 문서의 작성자, 날짜, 주요 단어 등 웹브라우저의 내용에는 나타나지 않는 웹 문서의 일반 정보를 나타낼 때 사용하는 태그는?
정답: ②
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
30. 일반적인 웹브라우저(Web Browser)의 기능이 아닌 것은?
정답: ③ 컴퓨터 바이러스를 치료해 준다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
31. HTML의 테이블과 관련이 없는 태그는?
정답: ③
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
32. 네트워크 구조 중 링(Ring)형의 특징에 대한 설명으로 틀린 것은?
정답: ① 노드의 변경 및 추가가 쉽다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
33. 구글(Google) 검색엔진에 대한 설명으로 틀린 것은?
정답: ④ 모든 검색어에 대해 기본 값으로 OR 연산을 실행한다.
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
34. 다음이 설명하고 있는 것은?

정답: ③ DHTML
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
35. HTML(Hyper Text Markup Language)의 특징으로 거리가 먼 것은?
정답: ③ HTML 문서에는 동영상을 재생할 수 없다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
36. 자바스크립트에서 사용되는 연산자가 아닌 것은?
정답: ④ <<, <<<
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
37. 미국의 대학과 연구기관, 일부 민간회사의 컴퓨터 센터를 연결하는 광역 학술 연구망은?
정답: ④ CSNET
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
38. 두 개의 컴퓨터 사이에 정보교환을 위해 사용되는 규칙을 의미하는 것은?
정답: ③ 프로토콜
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
39. 인터넷상의 서버에 자신의 계정이 있어 서버 접속을 위해 사용자명과 패스워드를 입력하는 행위를 지칭하는 용어는?
정답: ② 로그인(login)
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
40. 자바스크립트에서 일정 시간마다 지정된 처리를 반복 호출하는 함수는?
정답: ③ setInterval()
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
41. 다음 웹디자인 프로세스를 순서대로 바르게 나열한 것은?(일부 컴퓨터에서 보기의 특수문자가 정상적으로 보이지 않아고 괄호뒤에 다시 표기하여 둡니다.)

정답: ② ㉯→㉮→㉰→㉱→㉴→㉲→㉳(나→가→다→라→사→마→바)
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
42. 웹사이트 구축 시 고려사항으로 가장 거리가 먼 것은?
정답: ③ 메뉴별로 사용한 모든 이미지는 유지보수를 위해 같은 폴더에 관리한다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
43. 웹 문서에 텍스트나 이미지 또는 멀티미디어 요소를 클릭하면 외부의 텍스트나 이미지, 기타 다른 멀티미디어 요소로 변경되는 것은?
정답: ② 하이퍼링크
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
44. 컴퓨터 그래픽의 이미지 표현 방식 중 벡터에 대한 설명으로 거리가 먼 것은?
정답: ④ 픽셀이 모여서 점과 점 사이를 연결하여 이미지가 구성되는 방식이다.
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
45. 웹상에 사용되는 파일 포맷 중 GIF와 JPG의 장점을 합친 형태로 GIF와는 달리 투명도 자체를 조절할 수 있는 특징을 가진 것은?
정답: ③ PNG
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
46. 동적인 타이포그래피를 나타내는 것으로 틀린 것은?
정답: ② 스테이틱 타이포그래피
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
47. 2D 애니메이션의 종류가 아닌 것은?
정답: ④ 클레이 애니메이션
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
48. 3차원 그래픽스에서 렌더링 과정과 거리가 먼 것은?
정답: ③ 원근 투명
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
49. 자바스크립트에 사용되는 연산자의 설명으로 틀린 것은?
정답: ② "서로 같다"의 관계연산자는 "="이다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
50. 동영상 파일 포맷으로 틀린 것은?
정답: ① *.mp3
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
51. 안티앨리어싱(Anti-aliasing)에 대한 설명으로 맞는 것은?
정답: ② 외곽선의 계단현상을 부드럽게 한다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
52. 인터넷에서 사용 가능한 사운드 파일 포맷이 아닌 것은?
정답: ① pdf
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
53. 애니메이션 제작과정 중 최초 단계로 중요 장면들을 열거해 놓은 그림을 무엇이라 하는가?
정답: ③ Story Board
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
54. 캠코더에서 얻은 동영상클립을 편집하여 결과물을 얻기에 적합한 소프트웨어가 아닌 것은?
정답: ④ Media Player
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
55. 사용할 수 있는 색상의 수가 제한될 경우에 주로 활용하며, 적은 수의 색상으로 눈의 착시현상을 이용하여 여러 색을 사용한 것처럼 효과를 얻을 수 있는 방법은?
정답: ③ Dithering
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
56. 컴퓨터 그래픽스(Computer Graphics)에 대한 정의로 틀린 것은?
정답: ④ 전통적인 회화 방식을 응용하여 결과물을 디지털화 시킨 것은 제외한다.
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
57. 다음이 설명하고 있는 웹 그래픽 제작 소프트웨어의 기능으로 옳은 것은?

정답: ① 레이어
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
58. 컴퓨터 그래픽스 활용 분야로 가장 거리가 먼 것은?
정답: ③ CAM
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
59. 1946년 미국의 “에커드”와 “모클리”에 의해 개발된 세계 최초의 컴퓨터는?
정답: ③ 에니악
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
60. 웹 사이트 기획 시 좋은 정보구조 설계를 위해 고려해야할 사항으로 틀린 것은?
정답: ④ 정보의 모호성
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
결과
맞춘 문제: 문제
틀린 문제 번호: