웹디자인기능사 필기 기출문제
1. 색의 3속성 중 사람의 눈이 가장 예민하고 강하게 반응하는 대비는?
정답: ① 명도대비
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
2. 색의 주목성에 대한 설명으로 옳지 않은 것은?
정답: ④ 명도와 채도가 낮은 색이 주목성이 높다.
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
3. 디자인의 원리 중 비례에 대한 설명이 잘못된 것은?
정답: ① 균형을 가장 많이 고려하여 구성해야 한다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
4. 색의 감정에서 저채도의 배색이 주는 느낌은?
정답: ① 부드러운 느낌
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
5. 디자인의 조건 중 실용성과 요구되는 기능이 모두 갖추어져 있는지를 의미하는 것은?
정답: ① 합목적성
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
6. 디자인의 요소에 관한 정의가 틀린 것은?
정답: ② 선 – 면의 한계 또는 교차
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
7. 먼셀의 색체계에서 색상의 기본색을 10가지로 나누었을 때 포함되지 않는 색은?
정답: ① PR
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
8. 다음과 같이 문자를 대신하여 의사소통이 가능한 그림 문자를 뜻하는 용어는?
정답: ② 픽토그램
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
9. 가시광선에 대한 설명으로 틀린 것은?
정답: ③ 라디오나 텔레비전, 휴대폰의 파장범위를 포함 한다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
10. 1, 2, 4, 8, 16…과 같이 이웃하는 두 항의 비가 일정한 수열은?
정답: ② 등비수열
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
11. 자연에서 쉽게 찾을 수 있고, 온화함이 있지만 때로는 단조로움을 주는 디자인 원리는?
정답: ① 유사조화
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
12. 다음 중 LCD, LED 조명등에 활용되는 색의 혼합방식은 무엇인가?
정답: ② 가산혼합
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
13. 무성한 초록 나뭇잎들 사이에 핀 빨간 꽃과 관련 있는 조형의 원리는?
정답: ④ 강조
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
14. 서로 다른 부분의 조합에 의해 균형감을 잃지 않은 상태로 대립에 의한 극적효과와 긴장감을 줄 수 있는 디자인 원리는?
정답: ① 대비
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
15. 물체의 표면이 가지고 있는 특징의 차이를 시각과 촉각을 통하여 느낄 수 있는 성질을 의미하는 것은?
정답: ④ 재질감
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
16. 도로의 가로등 및 난간, 고층 빌딩의 창문 크기 등을 원근법을 적용하여 표현하고자 할 때, 표현 요소들 사이에 일정한 단계의 변화가 나타나도록 하는 디자인 원리는?
정답: ① 점증
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
17. 디자인의 조건 중 의자를 디자인할 경우, 사용자의 신체치수와 생김새, 체중이나 감촉에 대한 재료와 구조의 상태가 적합한지 등을 고려하는 것을 무엇이라 하는가?
정답: ③ 합목적성
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
18. 2차원적 제품 디자인 분야에 속하지 않는 것은?
정답: ② 편집디자인
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
19. 디자인 의미에 대한 설명으로 틀린 것은?
정답: ④ 도안(圖案) 또는 의장(意匠)을 말하며, 주어진 목적에 관계없이 비실체적인 행위의 총체이다.
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
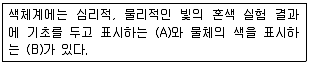
20. 다음 중 A, B에 순서대로 들어갈 알맞은 용어는?

정답: ② 혼색계, 현색계
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
21. HTML에서 사용되는 글자 모양에 관련된 태그에 관한 설명으로 옳지 않은 것은?
정답: ③ … 태그는 위 첨자 모양의 글자로 표시할 때 사용하는 태그이다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
22. 다음 중 스타일시트와 태그 속성과의 연결이 틀린 것은?
정답: ③ A:hover{color:#ff0000;} -
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
23. 인터넷 익스플로러 버전을 확인하고자 할 때 선택해야 할 메뉴는?
정답: ④ 도움말
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
24. 다음 중 인터넷 서비스에 해당되지 않는 것은?
정답: ② PDA
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
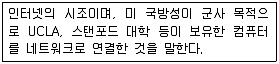
25. 다음이 설명하고 있는 것은?

정답: ④ ARPANET
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
26. 전자메일 서비스에 연관된 프로토콜(Protocol)이 아닌 것은?
정답: ② NNTP
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
27. 멀티미디어 데이터를 다운로드 없이 실시간으로 재생해 주는 기법은?
정답: ② Streaming
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
28. 자바스크립트로 배경색을 파란색으로 지정하려면 다음 중 어떤 문장이 적합한가?
정답: ③ document.bgColor = “blue”;
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
29. 수신된 신호를 증폭, 회복시켜 재전송하여 전송거리를 확장하는 네트워크 장비는?
정답: ④ Repeater
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
30. 범위가 넓지 않은 일정 지역 내에서 다수의 컴퓨터나 OA 기기 등을 속도가 빠른 통신선로로 연결하여 기기 간에 통신이 가능하도록 하는 근거리 통신망을 무엇이라 하는가?
정답: ① LAN
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
31. 여러 개의 검색엔진에서 정보를 찾은 다음, 중복으로 검색된 정보는 하나로 통일하고 자체 순위 결정 방식에 의해 가장 관련성이 높은 순으로 출력해 주는 것은?
정답: ③ 메타 검색엔진
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
32. 〈BODY〉 태그에서 사용할 수 있는 속성과 그 의미의 연결이 올바르지 않은 것은?
정답: ② BG - 배경으로 사용될 이미지 파일을 지정한다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
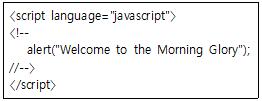
33. 다음과 같은 자바스크립트 소스를 헤드(head) 태그 안에 삽입 시 브라우저에서 적용되는 결과는?

정답: ① 페이지가 열릴 때 자동으로 Welcome to the Morning Glory라는 문구가 있는 메시지 창이 뜬다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
34. 도서관의 도서들을 분류한 것과 같이 정보를 대분류, 중분류, 소분류 식으로 찾아들어가는 방식의 검색엔진은?
정답: ① 주제별 검색엔진
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
35. 정보 검색 연산자의 설명으로 옳은 것은?
정답: ① OR : 연산자 좌우 검색어 중 하나라도 들어 있는 자료를 찾는다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
36. 웹 페이지의 속도 향상을 위한 이미지 관리로 맞는 것은?
정답: ② 썸네일(Thumbnail)을 활용한다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
37. OSI 7계층에 해당하지 않는 것은?
정답: ④ 관리 계층
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
38. HTML을 이용하여 테이블을 작성할 때 테이블 내부의 선의 두께를 정의하는 속성은?
정답: ① cellspacing
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
39. 웹 페이지 저작 도구 중 위지윅(What you see is what you get) 기반의 웹 에디터가 아닌 것은?
정답: ④ 홈 사이트
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
40. 클라이언트의 웹 브라우저가 웹 서버와 접속할 때 사용하는 통신 규약으로 맞는 것은?
정답: ② HTTP
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
41. 웹 페이지 제작 시 사용되는 내비게이션(Navigation Structure) 구조의 유형에 해당하지 않는 것은?
정답: ④ Protocol structure
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
42. 컴퓨터 그래픽스의 발달과정 중 세대별 발전단계가 바르게 연결된 것은?
정답: ④ 제4세대 – 고밀도 집적회로, 래스트 스캔 CRT
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
43. 애니메이션 종류 중 배경은 그대로 두고 캐릭터만 움직이도록 하는 기법으로 투명 필름 위에 수작업으로 캐릭터를 채색한 후 배경 위에 놓고 촬영 및 편집하는 기법은?
정답: ③ 셀 애니메이션
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
44. 웹 사이트 제작에서 사용자 인터페이스 설계 시 고려사항으로 틀린 것은?
정답: ② 웹페이지에서 다른 곳으로 이동 할 수 있는 링크를 한 곳으로만 지정될 수 있도록 설계한다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
45. 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 의미하는 것은?
정답: ③ GUI(Graphic User Interface)
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
46. 컴퓨터 애니메이션에 대한 설명으로 틀린 것은?
정답: ③ 인쇄용 광고 디자인 결과물을 만들어 낸다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
47. 컴퓨터 그래픽스 시스템의 출력장치에 대한 설명으로 틀린 것은?
정답: ② 대표적인 출력장치로 프린터, 모니터, 디지타이저 등이 있다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
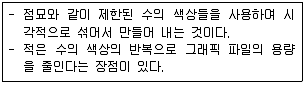
48. 다음이 설명하고 있는 것은?

정답: ② 디더링
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
49. 다음 중 웹사이트 개발과정에 대한 설명으로 틀린 것은?
정답: ④ 웹 사이트 구축 – 테스트 및 디버깅
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
50. 고해상도의 원본 이미지의 포맷을 변경해서 저장하였을 경우 다음 중 파일용량이 가장 큰 것은?
정답: ② BMP
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
51. 웹 사이트의 가상경로를 예상하여 기획하는 것으로 웹 사이트의 설계도이며 구체적인 작업 지침서 역할을 하는 것은?
정답: ④ 스토리보드
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
52. 다음 중 로고(Logo)나 심볼(Symbol)제작에 가장 적합한 프로그램은?
정답: ④ Illustrator
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
53. 파일 포맷 중 LZW(Lempel-Ziv-Welch)라고 알려진 압축 알고리즘을 사용하며 사진이미지 보다는 색상이 단순한 그래픽에 더 효과적인 파일 포맷은?
정답: ② GIF
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
54. 다음 중 안티 앨리어싱(Anti-Aliasing)에 대한 설명으로 맞는 것은?
정답: ① 저해상도의 곡선이나 사선을 표현할 때 생기는 계단현상을 완화하기 위해 사용되는 기법이다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
55. 다음 중 그래픽 표현 방식에서 벡터 방식에 대한 설명이 아닌 것은?
정답: ② 비트맵이미지에 비해 상대적으로 파일 용량이 크다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
56. 타이포그래피의 구성요소에 해당하지 않는 것은?
정답: ④ Texturing
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
57. 해상도(Resolution)에 대한 설명으로 맞는 것은?
정답: ① 이미지를 표현하는데 몇 개의 픽셀(pixel) 또는 도트(dot)로 나타내었는지 그 정도를 의미한다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
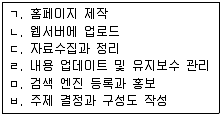
58. 다음 중 웹페이지 제작 및 관리 순서를 옳게 나열한 것은?

정답: ② ㅂ→ㄷ→ㄱ→ㄴ→ㅁ→ㄹ
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
59. 이미지를 구성하는 최소 단위는?
정답: ③ 픽셀
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
60. 애니메이션에서 사용되는 정지화면 하나하나를 무엇이라 하는가?
정답: ① Frame
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
결과
맞춘 문제: 문제
틀린 문제 번호: