웹디자인기능사 필기 기출문제
1. 유채색에서 볼 수 있는 대비로 연속대비라고도 하며, 잔상 효과와 가장 밀접한 관련이 있는 것은?
정답: ② 계시대비
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
2. 다음 그림에 대한 설명으로 옳은 것은?

정답: ③ 팽창 이동 패턴
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
3. 기계화와 대량 생산에 의한 생활 용품의 품질 저하에 반대하여 월리엄 모리스를 중심으로 영국에서 일어난 것은?
정답: ③ 미술공예운동
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
4. 다음 색체계열 중 피를 많이 보는 수술실과 같은 공간에 가장 알맞은 것은?
정답: ③ 녹색계열
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
5. 다음의 관용색명 중 성격이 다른 것은?
정답: ④ 상아색
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
6. 태양광선이 투사되는 위치에 프리즘을 놓아 굴절된 광선을 스크린에 투사하여 나타난 여러 가지 색의 띠를 무엇이라 하는가?
정답: ③ 스펙트럼
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
7. 다음 중 나머지 세 가지와 성격이 다른 디자인 분야는?
정답: ① 인테리어 디자인
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
8. 선(Line)에 대한 설명으로 잘못된 것은?
정답: ① 유기적인 선은 정확하고 긴장되며 기계적인 느낌을 준다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
9. 시각적 질감의 예로 성격이 다른 하나는?
정답: ③ 대리석 무늬
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
10. 체계적인 국가 정책을 기반으로 공학적이며, 기능적인 디자인이 특징인 국가는?
정답: ④ 독일
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
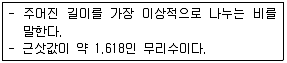
11. 다음이 설명하고 있는 것은?

정답: ② 황금비
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
12. 망막에 다른 색광이 자극하여 혼합되는 현상으로 색 점이 서로 가깝게 있어 명도와 채도가 떨어지지 않는 혼합 방식은?
정답: ② 병치혼합
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
13. 음에서도 색을 느낄 수 있는데 이 현상을 무엇이라 하는가?
정답: ③ 색청
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
14. 게슈탈트(Gestalt)의 형태에 관한 시각 기본 법칙에 해당 되지 않는 것은?
정답: ① 통일
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
15. 다음 중 2차원 디자인에 포함되지 않는 것은?
정답: ③ 애니메이션
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
16. 굿 디자인(Good Design)의 조건으로 옳은 것은?
정답: ③ 합목적성, 경제성, 심미성, 독창성
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
17. 먼셀의 무채색 11단계 중 중간 명도에 해당하는 단계는?
정답: ② 4~6
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
18. 디자인 원리 중 균형(balance)에 해당하지 않는 것은?
정답: ③ 율동
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
19. 다음 중 색채 계획상 유의할 점으로 관련성이 가장 적은 것은?
정답: ④ 도덕성
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
20. "디자인대상이 되는 것은 모두가 실용적으로 사용할 수 있는 것이다"에 해당하는 디자인의 조건으로 가장 옳은 것은?
정답: ③ 합목적성
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
21. HTML 문서에 자바스크립트를 삽입하는 방법으로 틀린 것은?
정답: ④ HTML 문서의 태그 내에 애플릿과 함께 사용한다.
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
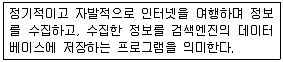
22. 다음 인터넷 검색엔진 중 주제별 검색에 의한 1 기법을 사용하지 않는 것은?
정답: ③ 멀티서치(Multisearch)
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
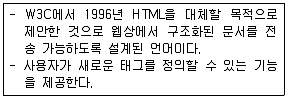
23. 다음 설명에 해당하는 것은?

정답: ④ XML
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
24. HTML 문서를 구성하는 태그 중 본문을 나타내는 것은?
정답: ③
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
25. 다음 설명과 관계가 없는 것은?

정답: ① bug
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
26. 자바스크립트 언어의 기본적인 특성으로 틀린 것은?
정답: ② 변수 이름에 공백 문자를 사용할 수 있다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
27. 인터넷 서비스의 종류에 해당하지 않는 것은?
정답: ④ 허브(hub)
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
28. OSI 7계층 구조를 하위 계층부터 상위 계층까지 순서대로 나열한 것은?
정답: ③ 물리계층→데이터 링크계층→네트워크계층→전송계층→세션계층→표현계층→응용계층
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
29. 최상위 도메인 edu와 동일한 성격을 갖는 서브 도메인의 이름은?
정답: ① ac
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
30. 인터넷의 발전을 시대 순으로 옳게 나열한 것은?
정답: ② ARPANET→TCP/IP 표준→NSFNET→WWW
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
31. 다음 중 웹(Web)에 대한 설명으로 틀린 것은?
정답: ④ 문자 중심이며 동영상 자료는 전송이 불가하다.
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
32. VRML(Virtual Reality Modeling Language)에 관한 특징으로 틀린 것은?
정답: ② 3차원 공간을 표현하는 텍스트 파일로 데이터 전송시간이 길다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
33. 다음 중 최초의 GUI 환경의 웹 브라우저는?
정답: ③ 모자이크
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
34. 비대칭 디지털 가입자 회선인 ADSL에 대한 설명으로 틀린 것은?
정답: ② 고속 데이터 통신과 일반 전화를 동시에 이용할 수 있지만 데이터 통신 속도가 절반으로 떨어지게 된다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
35. 인터넷 익스플로러에서 오늘 방문했던 사이트들을 확인하려면 표준단추모음(Standard Button Bar)에서 어떤 버튼을 사용해야 하는가?
정답: ② 기록
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
36. 다음 중 웹 페이지 저작도구로 가장 알맞은 것은?
정답: ① 드림위버(Dreamweaver)
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
37. 전자우편(e-mail)을 전송할 때 사용되는 프로토콜은?
정답: ② SMTP
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
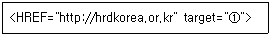
38. HTML 문서에서 하이퍼링크 설정 시 새로운 창 을 열어 문서를 연결하는 속성을 지정하고자 한다. ❶에 들어갈 옵션으로 옳은 것은?

정답: ④ _BLANK
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
39. HTML을 이용한 웹페이지 제작에 대한 설명으로 틀린 것은?
정답: ③ 하나의 그림에는 하나의 문서나 사이트만을 연결할 수 있다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
40. 자바 스크립트 내에서 사용되는 String 객체에 대한 설명으로 틀린 것은?(문제 오류로 여기서는 기존 정답인 3번을 누르면 정답 처리 됩니다. 자세한 내용은 해설을 참고하세요.)
정답: ③ split() - 지정한 문자열을 검색하여 해당 문자열을 반환한다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
41. 물체 경계면의 픽셀을 물체의 색상과 배경의 색상을 혼합해서 표현하여 경계면이 부드럽게 보이도록 하는 기법은?
정답: ① repIace() - 임의의 문자열에서 지정한 문자를 다른 문자로 변경한다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
42. 홈페이지의 해당 컨셉(concept)을 이끌어 내기 위해 종이에 최대한 많이 그려 봄으로써 여러 가지 구성을 만들어 보는 디자인 실무의 초기 작업은?
정답: ④ 아이디어스케치
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
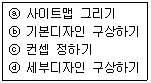
43. 다음은 웹디자인 프로세스의 각 단계이다. 순서대로 옳게 나열한 것은?

정답: ④ ⓒ→ⓐ→ⓑ→ⓓ
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
44. 다음 설명에 해당하는 것은?

정답: ④ 실루엣 애니메이션
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
45. 다음 중 웹페이지 제작 방법에 대한 설명으로 틀린 것은?
정답: ③ 코딩 방식의 웹 에디터인 나모웹에디터로 제작한다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
46. 웹 페이지를 제작할 때 사용되는 웹 에디터로 옳은 것은?
정답: ④ 프론트 페이지
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
47. 웹페이지에서 사용되는 이미지 파일 포맷으로 가장 거리가 먼 것은?
정답: ③ TIFF
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
48. 래스터 이미지(raster image)에 대한 설명으로 틀린 것은?
정답: ③ 일러스트레이터에서 주로 사용되는 이미지 형식이다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
49. 웹 그래픽 제작 단계 중 색상(Color) 선택 단계의 작업에 해당하는 것은?
정답: ③ 표현하고자 하는 색상들은 색 혼합이나 색상, 명도, 채도들을 원하는 대로 조절할 수 있고, 색상을 다양하게 사용할 수 있다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
50. 일반적인 애니메이션 제작과정으로 옳은 것은?
정답: ③ 기획→스토리보드→제작→음향→레코딩
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
51. 키 프레임 방식의 애니메이션에 대한 설명으로 옳은 것은?
정답: ② 움직임의 시작과 끝을 지정하고, 중간단계는 시스템에서 계산되어 자동으로 생성된다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
52. 웹 그래픽 디자인은 효과적으로 웹 사용자에게 정보전달을 돕는 도구라고 할 수 있다. 다음 중 정보전달 역할로서의 웹디자인과 가장 거리가 먼 것은?
정답: ④ 개성적인 표현의 다양성
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
53. 미국 Boeing CAD 시스템을 개발하여 CAD 시대의 개막을 알렸으며, 컴퓨터 그래픽스의 단체 SIGGRAPH가 발족된 시대는?
정답: ② 1960년대
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
54. 웹 사이트 관련 용어에 대한 설명으로 틀린 것은?
정답: ② 사이트 메뉴 바 - 버튼을 눌러 메뉴를 나타내는 기능
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
55. 3차원 캐릭터에서의 자연스러운 동작을 구현하는 애니메이션 기법으로 실제 생명체의 움직임을 추적하여 얻은 데이터를 모델링된 캐릭터에 적용하는 것은?
정답: ④ Motion Capture
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
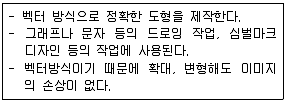
56. 다음과 같은 특징을 가지고 있는 그래픽 틀은?

정답: ② Illustrator
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
57. 다음이 설명하고 있는 것은?

정답: ④ 인터페이스
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
58. 오려낸 그림을 2차원 평면상에서 한 프레임씩 움직이면서 촬영하는 스톱 애니메이션을 말한다. 클레이 애니메이션이나 인형 애니메이션과 비슷하지만 3차원이 아닌 2차원이라는 점에서 구분되는 애니메이션은?
정답: ④ 컷 아웃 애니메이션
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
59. HTML에 대한 설명으로 틀린 것은?
정답: ② HTML은 Hyper Text Marking Language의 약자이다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
60. 일반적인 좋은 웹사이트 레이아웃에 대한 설명으로 맞는 것은?
정답: ③ 콘텐츠의 크기가 큰 것은 웹페이지 상단에 배치한다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
결과
맞춘 문제: 문제
틀린 문제 번호: