웹디자인기능사 필기 기출문제
1. 디자인 원리 중 리듬(rhythm)의 요소와 거리가 먼 것은?
정답: ① 대칭
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
2. 시각적 균형과 가장 거리가 먼 것은?
정답: ② 경험에 의한 균형
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
3. 미적 대상을 구상하는 부분과 부분의 사이에 질적으로나 양적으로 모순되는 일 없이 질서가 잡혀 어울리는 것은?
정답: ② 조화
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
4. 편집디자인의 구성요소에 해당되지 않는 것은?
정답: ① 포맷
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
5. 색의 진출에 대한 설명으로 틀린 것은?
정답: ③ 무채색이 유채색보다 더 진출하는 느낌을 준다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
6. 저드(D.B.judd)의 “색채 조화론”에 해당하지 않는 것은?
정답: ② 모호성의 원리
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
7. 한국산업표준(KS)에 따른 색의 3속성으로 알맞은 것은?
정답: ④ Hue, Value, Chroma
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
8. 같은 크기의 형을 상, 하로 겹칠 때 위쪽의 것이 크게 보이는 착시현상은?
정답: ④ 상방 거리의 과대착시
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
9. 디자인 원리 중 동질의 부분이 조합될 때 이루어지는 것은?
정답: ① 유사
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
10. 색광의 혼합에서 색을 혼합하면 할수록 높아지는 색의 속성은?
정답: ① 명도
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
11. 환경 디자인에 속하지 않는 것은?
정답: ③ 가구 디자인
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
12. 색채를 과학적으로 정리하여 스펙트럼을 7색으로 분리한 사람은?
정답: ① 뉴턴
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
13. 원근에 의한 공간표현으로 색채와 명암을 활용하는 방법은?
정답: ② 대기원근법
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
14. 게슈탈트 이론 중 비슷한 모양이 서로 가까이 놓여 있을 때 그 모양들이 동일한 형태의 그룹으로 보이는 경향을 무엇이라고 하는가?
정답: ① 근접성의 법칙
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
15. “건강” 이미지의 웹사이트를 구성하려고 한다. 가장 적합한 컬러는?
정답: ④ 녹색
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
16. 다음 중 슈퍼그래픽이 속하는 분야와 가장 관계가 있는 것은?
정답: ③ 환경디자인
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
17. 서로 다른 관련이 없어 보이는 요소를 합친다는 의미로 보는 관점을 완전히 다르게 하여 연상되는 점과 관련성을 찾아내어 아이디어를 발상시키는 방법은?
정답: ④ 시넥틱스(Synectics)법
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
18. 수적 법칙에 의해 생겨난 형태로 규칙적이고 명쾌한 조형적 감정을 유발시키는 형태는?
정답: ② 기하학적 형태
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
19. 먼셀의 표색계에서 색상을 표시하는 기호로 맞는 것은?
정답: ③ HV/C
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
20. 윌리엄 모리스의 미술공예운동(Art& Crafts Movement)의 설명으로 틀린 것은?
정답: ① 대량생산제품에 대해 찬성하였다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
21. 사용자가 특정한 서버에 집중적으로 몰리면 병목현상이 발생하여 성능이 저하된다. 이를 해결하기 위해 FTP 서버의 자료를 다른 곳에 그대로 복사하여, 보다 가까운 위치에서 자료를 전송 받을 수 있도록 하는 것은?
정답: ③ Mirroring
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
22. HTML 태그에서 “cellpadding” 에 대해 올바르게 설명한 것은?
정답: ① “table” 태그에서만 쓰는 속성으로 셀 구분선과 셀 안의 문자간의 여백을 설정한다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
23. 연산자 좌우의 검색어를 모두 포함하는 데이터를 찾는 정보검색 연산자는?
정답: ③ AND
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
24. 웹페이지 작성 언어들 중 그 특성이 다른 하나는?
정답: ④ JavaScript
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
25. 컴퓨터 그래픽의 역사는 컴퓨터의 탄생부터 오늘날 인터넷 시대까지 크게 다섯 단계로 나누어 분류한다. 시대별 발달 과정을 주요 소자별로 바르게 분류한 것은?
정답: ① 진공관 → 트랜지스터 → 집적회로 → 고밀도 집적회로 → SVLSI
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
26. 다음 마크업 언어 중 가장 나중에 만들어진 것은?
정답: ④ XHTML
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
27. 다음 중 자바스크립트의 이벤트 핸들러에 대한 종류와 설명이 옳지 않은 것은?
정답: ③ onMouseOn : 마우스가 대상의 링크나 영역 안에 위치할 때 발생되는 이벤트를 처리
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
28. 월드 와이드 웹(WWW)서비스를 이용하기 위해 개발된 프로그램으로 인터넷에 연결된 컴퓨터를 탐색하고 원하는 정보를 읽어들여 그 내용을 화면에 표시해 주는 클라이언트 프로그램은?
정답: ③ 웹 브라우저
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
29. 전용선을 이용하여 인터넷을 접속하려고 한다. 네트워크 환경 설정 시 입력해야 할 내용으로 올바르지 않은 것은?
정답: ③ 접속 전화번호
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
30. 다음 중 일반적인 HTML문서의 기본구조로 옳은 것은?
정답: ① <html><head></head><body></body></html>
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
31. VRML을 만들 수 있는 저작도구가 아닌 것은?
정답: ② Cosmo Player
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
32. 일반적으로 처리기나 CPU에 의해 처리되는 사용자 프로그램, 즉 실행중인 프로그램을 의미하며 작업(Job) 또는 태스크(Task)라고도 하는 것은?
정답: ④ 프로세스(Process)
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
33. 인물 정보를 대상으로 데이터베이스를 구축하여 전자우편 주소 등의 정보를 제공해 주는 사이트를 일컫는 용어는?
정답: ③ 화이트페이지(White Page)
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
34. 다음 HTML 태그 중 성격이 다른 태그는?
정답: ④
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
35. 라우팅 프로토콜에 해당하지 않는 것은?
정답: ② NNTP
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
36. 일반적으로 드림위버에서 웹문서에 자바스크립트 소스를 삽입하여 인터렉티브한 페이지를 만들 수 있도록 제공해 주는 것은?
정답: ② Behaviors
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
37. 다음 중 도표, 그림, 설계 도면 등의 좌표 데이터를 컴퓨터 내로 정확하게 입력할 수 있는 장치로 주로 설계나 공학용 제도에 사용되는 컴퓨터의 입력 장치는?
정답: ① 디지타이저(Digitzer)
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
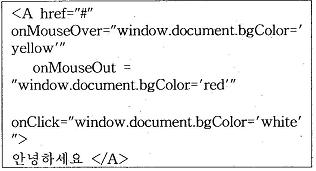
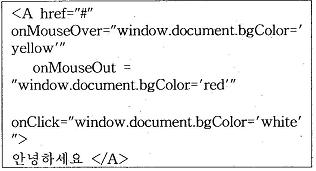
38. 아래 스크립트를 분석한 내용으로 잘못된 것은?


정답: ① 마우스로 “안녕하세요”를 클릭하면 새로운 팝업창이 열리고, 문자색이 변한다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
39. 인터넷에서 두 호스트 시스템과의 연결 검사 또는 특정 호스트의 실행 여부 검사 등에 사용되는 서비스는?
정답: ② PING
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
40. 웹브라우저의 기능으로 옳지 않은 것은?
정답: ③ 사진 합성
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
41. 큰 이미지 또는 사진과 같이 컬러 수가 많은 웹 이미지에 적합한 파일 포맷은?
정답: ③ JPEG
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
42. 다음은 무엇에 관한 설명인가?


정답: ③ 스토리보드
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
43. 3차원 대상물 표면에 2차원의 이미지를 입히는 과정을 무엇이라고 하는가?
정답: ③ 텍스처 매핑(Texture Mapping)
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
44. 인간의 두뇌에 해당하는 것으로 대부분의 계산과 판단을 수행하는 컴퓨터그래픽스 시스템 하드웨어는?
정답: ③ CPU
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
45. 어느 특정분야에서 우수한 상대를 표적 삼아 성과차이를 비교하여 이를 극복하기 위해 상대의 뛰어난 점을 배우면서 자기혁신을 추구하는 기법을 무엇이라 하는가?
정답: ① 벤치마킹
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
46. 웹 애니메이션의 시각적인 깜빡임(Flicker) 현상을 줄이기 위한 방법으로 옳은 것은?
정답: ② 초당 프레임 수를 최대한 높여서 제작한다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
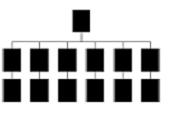
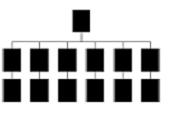
47. 다음과 같은 내비게이션 구조는?


정답: ③ 계층 구조
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
48. 이미지를 선분의 집합이 아니라 픽셀들의 배열 형태로 처리하는 방식은?
정답: ③ 래스터 그래픽스
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
49. 웹용으로 이미지를 디자인할 때 고려해야 할 사항으로 가장 거리가 먼 것은?
정답: ④ 인쇄 설정
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
50. 컴퓨터 그래픽스(Graphics)의 장점으로 틀린 것은?
정답: ③ 미세한 부분은 전혀 표현할 수 없다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
51. 세대별 컴퓨터 그래픽스(CG)의 발달과정에서 제 1세대(1946년~1950년대 말)의 특징으로 잘못된 것은?
정답: ③ 컴퓨터 그래픽의 발전 기반을 마련한 시기이다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
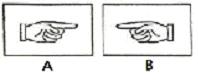
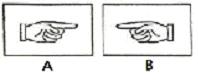
52. 다음은 PhotoShop CS3에서 제작한 것이다. A 이미지를 B 이미지로 만들기 위해 필요한 명령어는?


정답: ① Flip Horizontal
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
53. 웹 그래픽 제작에서 반복되는 배경이미지 제작에 관한 설명으로 가장 거리가 먼 것은?
정답: ④ 동영상을 배경 이미지로 제작
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
54. 벡터(vector) 이미지에 대한 설명으로 틀린 것은?
정답: ① 흑백 이미지로부터 트루컬러 이미지까지 다양한 컬러작업이 용이하다.
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
55. 웹상에서 반복되는 패턴으로 제작된 배경을 만들고자 할 경우 가장 적절한 방법은?
정답: ② 패턴을 만들고 태그 안에 background로 지정한다.
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
56. 다음 웹 디자인 과정을 순서대로 올바르게 나열한 것은?


정답: ③ ⓑ-ⓔ-ⓐ-ⓓ-ⓒ
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
57. 다음 소프트웨어 중 2D 평면 디자인을 할 때 사용하는 소프트웨어로만 나열된 것은?


정답: ① (ㄱ), (ㄴ)
설명: 정답은 1 번입니다.
설명: 정답은 1 번입니다.
58. 화면을 표현하기 위한 최소 단위이며, 화소라고 불리는 것은?
정답: ④ 픽셀(Pixel)
설명: 정답은 4 번입니다.
설명: 정답은 4 번입니다.
59. 다음 중 애니메이션에 대한 설명으로 틀린 것은?
정답: ③ 연속된 그림을 통하여 계속 이어지게 보이는 2차원만의 영역을 의미한다.
설명: 정답은 3 번입니다.
설명: 정답은 3 번입니다.
60. 서로 근접해 있는 색들의 영향으로 인하여 닮은 색으로 변해 보이는 현상은 ?
정답: ② 동화현상
설명: 정답은 2 번입니다.
설명: 정답은 2 번입니다.
결과
맞춘 문제: 문제
틀린 문제 번호: